在现代网页开发中,HTML(超文本标记语言)是构建网页的基础。无论是个人博客、企业官网还是复杂的Web应用,HTML都是不可或缺的组成部分。而在众多代码编辑器中,Visual Studio Code(通常简称为VSCode)因其强大的功能和良好的扩展性而受到广泛欢迎。在这篇文章中,我们将探讨如何在VSCode中编写HTML代码。

一、安装VSCode
首先你需要在你的计算机上安装Visual Studio Code。在中国地区用户可以通过访问官网(https://code.visualstudio.com/)下载最新版本的VSCode。安装过程简单,按照提示一步步完成即可。
二、创建新的HTML文件
安装完成后打开VSCode。要开始写HTML代码,你需要创建一个新的HTML文件。可以通过以下步骤实现:
点击左侧的“资源管理器”图标,或使用快捷键“Ctrl + Shift + E”来打开资源管理器。
在你想要创建文件的目录上点击右键,选择“新建文件”。
将新文件命名为“index.html”。
设置好后你就可以开始编写HTML代码了。
三、编写基本的HTML结构
HTML文件的基本结构通常包括文档类型声明、根元素、头部和主体。以下是一个简单的HTML模板:
<!DOCTYPE html> <html lang=zh> <head> <meta charset=UTF8> <meta name=viewport content=width=devicewidth, initialscale=1.0> <title>我的第一个网页</title> </head> <body> <h1>欢迎来到我的第一个网页!</h1> <p>这是我用VSCode编写的HTML代码。</p> </body> </html> 在VSCode中输入上述代码后,你可以通过保存文件(使用“Ctrl + S”)来保存修改。
四、使用实时预览
VSCode本身并不提供内置的实时预览功能,但你可以通过安装扩展来实现。以下是安装实时预览扩展的步骤:
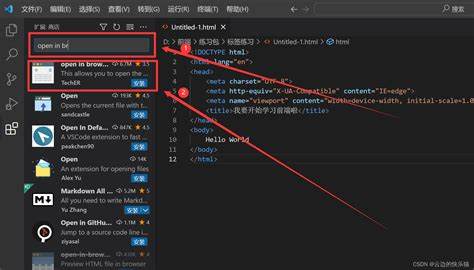
在VSCode左侧的扩展图标上点击,或使用快捷键“Ctrl + Shift + X”打开扩展市场。
在搜索框中输入“Live Server”并搜索。
找到名为“Live Server”的扩展,点击“安装”。
安装完成后你可以右键点击HTML文件,选择“打开与Live Server”选项。这样会在浏览器中打开你编写的HTML文件,并在你修改后实时更新内容,非常方便。
五、掌握常用HTML标签
在实际开发中,掌握一些常用的HTML标签是非常重要的。以下是一些常用标签的介绍:
<h1>至<h6>:用于定义标题,从最大(h1)到最小(h6)。
<p>:定义段落。
<a>:定义链接,例如:<a href=https://example.com>访问示例网站</a>。
<img>:用于插入图片,例如:<img src=图片链接 alt=描述>。
<ul>和<ol>:定义无序列表和有序列表。
在网页中合理使用这些标签,可以帮助你创建结构清晰、美观大方的网页。
六、总结
在本文中我们介绍了如何在VSCode中编写HTML代码。从安装VSCode到创建HTML文件,再到使用扩展实现实时预览,最后了解一些常用的HTML标签。希望这些内容能够帮助你入门HTML开发,让你在网页开发的旅程中更加顺利。
随着技术的不断发展,学习HTML只是开始,后续你还可以学习CSS和JavaScript,从而使你的网页更加丰富多彩。祝你在学习的过程中找到乐趣,创造出美丽的网页!